|
《TEXT》
・メタファー、ボタン、テクスチャ、色面、ピクセル
水野勝仁
・マテリアルデザインとその可能性
深津貴之
・インターフェイスと身体
渡邊恵太
・前提条件のデザイン
菅俊一
・情報に「触れる」、インターフェイスの触覚
緒方壽人(takram design engineering)
・レスポンシブ・タイポグラフィ
iA
・UIとモーションの関係性
鹿野護/森田考陽
・GUIの歴史:インターフェイスは常に身体の中にあった……
水野勝仁
《INTERVIEW》
・中村勇吾|動きから「質感」を生み出すUI デザイン
・Ivan Poupyrev|進化するインターフェイス
・筧康明|身体に融け込むインターフェイス
——
GRID/LAYOUT
・正方形からなるグリッドが、調和と複雑さを生み出す | Uniqlo Recipe
・格子状のセルが、自由度の高いレイアウトを作り出す | Curator - collect, organise, present
・複雑な操作を省き、ユーザーの体験にフォーカスする | Storehouse
・アクセス解析を元に、情報へのリーチしやすさを高める | NYC.gov
・色面のグリッドで、ナビゲーションをグラフィカルに見せる | On the Grid
FLAT DESIGN
・ボタンを排して、操作を自然なものにする | Timepage
・デザインとインタラクションで、フレンドリーさを与える | TaskSwipe
・カード型の効果的配置で、ユーザーの目を引く | WeatherApp
・ユーザーの身体の様々な状態を、わかりやすく可視化する | Ōura iPhone Application
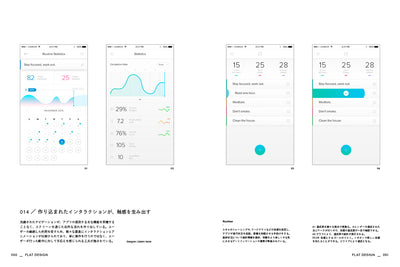
・作り込まれたインタラクションが、触感を生み出す | Routiner
・レトロなテイストで、ユーザーに安心感を与える | Pare Booking iPhone Application
・明解な構成で、あらゆるユーザー層にアプローチする | SellSnap
・通知とタイムラインの情報で、ユーザーの行動を引き出す | Favorr
・余計な機能を省いて、情報共有を促進する | Pingboard Product Ecosystem
・タップ領域の大きいボタンで、利便性を高める | SportsCool
MINIMALISM
・シンプルな操作で、無限の効果を引き出す | Infltr - the infinite filter app
・UIを削ぎ落とし、ユーザーの行為にフォーカスする | Typed for Mac
・微調整されたタイポグラフィが、執筆体験を高める | iA Writer
・UIを制作するために、UIを最小化する | Prott
NAVIGATION
・複数のカードの流れが、記事の構造を多次元にする | Fold
・パーソナライゼーションが、ショッピング体験を高める | Loblaws Click & Collect
・ツールの自由度が、ユーザーの創造性を解放する | Paper
・カスタマイズ機能で、新聞をパーソナライズする | Estadao
・縦に並ぶカードから、多くの情報をスムーズに確認する | Messages
・カードをめくって、スマートに素早く情報を入手する | AppCity
・工夫されたスピードメニューで、手早くアクセスする | CleanMobile UI&UX Design
COLOR
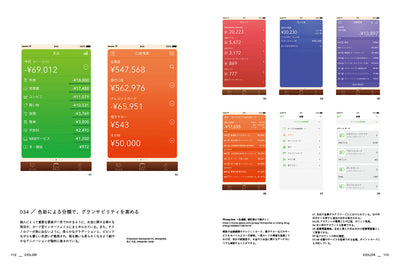
・色彩による分類で、グランサビリティを高める | Moneytree 一生通帳、家計簿より楽チン!
・サークル状のボタンとアイコンで、操作を直感的にする | Streaks
・レトロな色調とイラストで、カード型メニューを彩る | Highball
・ショット画像から、テーマカラーを生成する | ZEEEN - Dribbble client -
・豊かな色彩とモーションで、膨大なデータを楽しく見せる | Nike Making
・色彩のパターンで、達成の度合いを一目瞭然にする | do bem Maquina
・「 顔」インターフェイスが、ユーザーの行為を引き出す | Moodnotes – Capture your feelings and improve your thinking habits.
・アイコンと色彩で、情報の視認性を高める | Odyssey Translator
PHOTO IMPACT
・写真とタイポグラフィのリズムで、喜びを演出する | Days App
・グリッド状に映像を敷き詰めて、画像を最大限に生かす | CHALL
・画像をメインにした構成で、物件の情報を美しく見せる | TALKIE 新築・分譲マンション
・写真を用いて、ユーザーごとの環境を作り出す | Wire
・印象的なブラックが、遊びのテイストを与える | ClubQnect
・シンプルで明解なグリッドにより、写真の効果を高める | Coffee House
・写真にフォーカスし、オーディオ散歩の体験を高める | Detour iPhone Concept
MOTION
・スワイプで、2つのフィードを自由自在に行き来する | Kite
・作り込まれたジェスチャーが、操作を直感的にする | Clear
・ページめくりエフェクトで、更新を快適にする | Pitch work for the official Windows 8 Twitter app
・フリップナビゲーションが、コンテンツ遷移に魅力を与える | Flipping Side Menu Animation
・表情豊かなインタラクションで、ユーザーを惹きつける | Workout Book – workout tracking app concept
・グラフィックが縦スクロールに反応し、変化する | GIF of Dynamic Scroll
・カードのスワイプで、スムーズに情報を確認する | Gif for Event Tracking App
・ボタンのアニメーションで、購入を直感的にする | Product Card Animation
・アニメーションが、シンプルな操作に華やかさを加える | GIF for Art Gallery App
・インライン表示で、簡単に手早く項目を選択する | GIF for Calendar
・スワイプで、アニメーションアイコンを切り替える | GIF for the Weather App
・スライドするアニメーションで、記事を閲覧する | GIF for Blog App
・ダイナミックな動きで、特定の要素へ注意を向ける | GIF Sticker App
・モーションが、要素にフィジカルな感覚を与える | GIF for Restaurant Menu
・アニメーションが、画面間の遷移をわかりやすくする | Gif For Social Network
・フローティングボタンで、指の動きを最小化する | DO UI Kit Floating Action Button Interaction, DO UI Kit Floating Filter Button Interaction
ICON/SYMBOL
PRODUCTION PROFILE
|