小松好幸 Yoshiyuki Komatsu
POWER GRAPHIXX inc. / 女子美術大学短期大学 非常勤講師(モーショングラフィックス)
学生時代に建築CADを専攻するも、After Effectsと出会い映像制作を開始。グラフィックデザインと3DCGをベースにしたモーショングラフィックを得意として、オンエアからプロジェクションまでさまざまなジャンルで映像デザインに従事。コンポーザー「OMODAKA」とのコラボレーションプロジェクトなど自主制作作品も多数発表している。








ロゴやタイポグラフィに動きを与えて、より活かす!
数々のグラフィックを動かしてきたプロのモーションデザイナーが、気持ちのいい動きの秘訣を教えます。
本書では、ロゴアニメーションやモーションタイポグラフィに題材を絞り、実践的なシチュエーションで制作・解説していきます。作例動画はもちろん、制作に使用したすべての素材、プロジェクトファイルがDL可能。画面収録動画も読者向けに公開しているので、操作がわからない箇所は動画で確認できます。
視線を誘導する図形アニメーションを文字にあしらったり、動くテクスチャパターンで文字をデザインしたり、手描き風の文字を書き順通りに描画させたり、アルファベットをキャラクターに見立てて演技をつけたり……。さまざまな課題を辿るうちに、重要な機能、表現のバリエーション、応用の効くテクニックを習得できるでしょう。
手順や機能を紹介するだけでなく、動きの勘所やアレンジの仕方、考え方や作る過程の試行錯誤も余すところなく見せているのが特徴です。伊藤ガビン氏(NEWREEL)による歴史を紐解くコラムも必見。After Effectsに限らずモーショングラフィックスへのアプローチとして見逃せない一冊です。
ISBN:978-4-8025-1214-5
定価:本体3,600円+税
仕様:B5判/400ページ
発売日:2022年05月25日
著者:小松好幸
装丁:半澤雅仁(POWER GRAPHIXX)
小松好幸 Yoshiyuki Komatsu
POWER GRAPHIXX inc. / 女子美術大学短期大学 非常勤講師(モーショングラフィックス)
学生時代に建築CADを専攻するも、After Effectsと出会い映像制作を開始。グラフィックデザインと3DCGをベースにしたモーショングラフィックを得意として、オンエアからプロジェクションまでさまざまなジャンルで映像デザインに従事。コンポーザー「OMODAKA」とのコラボレーションプロジェクトなど自主制作作品も多数発表している。
BASE 00 Tutorials 作業の流れと基本操作
素材を配置する
01|新規コンポジションを作成する
02|素材を読み込む
03|タイムラインを管理する
04|レイヤーを管理する
05|レイヤープロパティで制御する
ムービーを編集する
01|キーフレームを設定する
02|プロジェクトを保存する
03|テキストレイヤーを追加する
04|平面レイヤーを追加する
05|モードとトラックマットを設定する
06|スケールする動きを作る
07|全体を確認して整える
ムービーを書き出す
01|レンダーキューで書き出す
02|Adobe Media Encoderで書き出す
TIPS おすすめのショートカット
CASE 01 Hello モーションタイポグラフィで挨拶
▶Helloから登場するアニメーション
3種の吹き出しの動きを作る
01|Illustratorで素材を準備する
02|After Effectsに素材を読み込む
03|吹き出しがスケールする動きを作る
04|アンカーポイントを変更する
05|グラフエディターを使い分ける
06|イージングの線形を使い分ける
07|3種の動きを作る
各吹き出しに動きをつける
01|アンカーポイントを設定する
02|キーフレームをコピー&ペーストする
全体の動きを連動させる
01|タイムラインを調整する
▶Helloが最後に登場するアニメーション
動きを再構成する
01|構成をアレンジする
02|動きの連動性を上げる
03|動きのインタラクションを作る
04|全体のバランスを調整する
COLUMN モーショングラフィックスの歴史
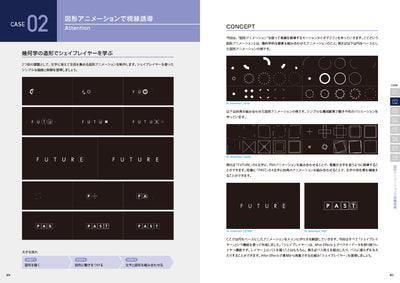
CASE 02 Attention 図形アニメーションで視線誘導
▶円をベースにした図形アニメーション
円Aを描く
01|楕円形パスを作成する
02|塗りと線を設定する
03|パスのオフセットでサイズを収める
円Aに動きをつける
01|パスのトリミングで円を描画する
02|イージングで動きを演出する
円Bを描いて動きをつける
01|複製してアレンジする
02|リピーターで線を増やす
03|パスのトリミングで動きを演出する
円Cを描いて動きをつける
01|複製してアレンジする
02|パスを結合して型抜きする
03|イージングで動きを演出する
円Dを描いて動きをつける
01|複製してシェイプをグループ化する
02|パスの結合で形を作る
e.g.|パスの結合の各モード
円Eを描いて動きをつける
01|コンポジションに直接描画する
02|基準線を作成する
03|基準線に動きをつける
04|放射状にリピートさせる
円Fを描いて動きをつける
01|複製してアレンジする
▶正方形をベースにした図形アニメーション
四角を描いて動きをつける
01|楕円形パスを長方形パスに持ち替える
02|正方形Aを描いて動きをつける
03|正方形Bを描いて動きをつける
04|正方形Cを描いて動きをつける
05|正方形Dを描いて動きをつける
▶文字と円を組み合わせたアニメーション
「FUTURE」と円を組み合わせる
01|文字に合わせて配置する
02|出現タイミングを調整する
03|形の順を調整する
▶文字と正方形を組み合わせたアニメーション
「PAST」と四角を組み合わせる
01|文字とタイミングを合わせる
TIPS 画と音の連動
CASE 03 Motion Texture 幾何学模様で文字をデザイン
▶モノクロのパターンアニメーション
テクスチャを作る
01|文字を読み込む
02|長方形パスでパーツを作る
03|リピーターでストライプを作る
04|ストライプを傾ける
テクスチャに動きをつける
01|エクスプレッションでループさせる
02|コンポジションを整理する
文字にテクスチャを組み込む
01|トラックマットでストライプを切り抜く
02|リニアワイプで文字をデザインする
03|放射状ワイプで文字をデザインする
別のテクスチャを作る
01|リピーターで水玉を作る
02|水玉に動きをつける
03|文字に水玉を組み込む
04|文字に影をつける
05|全体のデザインを調整する
06|動きのタイミングを演出する
▶カラフルなパターンアニメーション
カラフルなテクスチャを作る
01|ボーダーを作る
02|サークルを作る
03|ジグザグを作る
04|ジグザグのバリエーション
05|ウネウネを作る
文字にカラフルなテクスチャを組み込む
01|カラフルなテクスチャに差し替える
02|レイアウトに動きをつける
TIPS 視覚調整への配慮
CASE 04 Lettering 流れる線で手書き風レタリング
▶サンセリフに重なる筆記のアニメーション
一筆書きのパスを作る
01|レイヤーを整理し準備する
02|流れるパスを作成する
03|トラックマットで切り抜く
04|パスのトリミングでアニメーションさせる
要所にマスクをかける
01|マスクを切る
速度の演出をする
01|タイムリマップで再生時間を縮める
02|イージングで速度の緩急をつける
▶サンセリフに絡み合う筆記のアニメーション
アレンジ1
01|マスクで前後関係を作る
▶先頭色で視線誘導する筆記のアニメーション
アレンジ2-a
01|複製して描画のタイミングをずらす
アレンジ2-b
01|チョークマットで線を細らせる
アレンジ2-c
01|線を太らせてからステンシルで抜く
02|色を整える
▶サンセリフにも動きをつけた筆記のアニメーション
アレンジ3
01|フレームインを演出する
アレンジ4
01|「E」をラインアニメーションにする
COLUMN タイトルシーケンスの歴史
CASE 05 Title Sequence 英文でタイトルシーケンス
▶ルートのアニメーション
ルートのアニメーションを作る
01|データを読み込む
02|パスのトリミングでアニメーションさせる
03|伸縮比率で再生速度を変える
04|キーフレームを調整する
05|アルファマットを適用する
06|先端に円を追加する
07|パスのトリミングを同期する
▶ルートを追跡するアニメーション
カメラワークでルートを追跡する
01|ヌルオブジェクトで追跡する
02|連続ラスタライズを適用する
03|カメラワークを調整する
▶カメラレイヤーを使ったカメラワーク
カメラを使い分ける
01|1ノードカメラを設定する
02|レイヤーを3Dにする
03|カメラを動かしてみる
04|2ノードカメラを設定する
05|ヌルレイヤーを活用する
06|目標点を使ってカメラワークをつける
07|目標点で中心を捉える
08|カメラワークを見やすくする
▶テキストの文字間が詰まるアニメーション
テキストレイヤーで駅名を作る
01|文字パレットでテキストを編集する
02|テキストプロパティを活用する
アレンジ1-a
01|字送りでアニメーションを作る
アレンジ1-b
01|範囲セレクターでアニメーションを作る
アレンジ1-c
01|範囲セレクターを外してアニメーションを作る
アレンジ1-d
01|スケールで擬似的な回転を表現する
▶テキストがバウンドするアニメーション
アレンジ2-a
01|位置を設定する
02|スケールを設定する
03|2つのアニメーターを組み合わせる
アレンジ2-b
01|不透明度を設定する
02|オフセットと高度を設定する
アレンジ2-c
01|ウィグリーで揺らぎを与える
▶テキストをランダムに表示するアニメーション
アレンジ3
01|文字のオフセットでアニメーションを作る
▶テキストをタイプライティングするアニメーション
アレンジ4-a
01|位置を追加する
02|ブラーと不透明度を追加する
アレンジ4-b
01|文字のオフセットと文字コードを追加する
02|Mapの駅名に適用する
▶駅名アニメーションを配置したルートアニメーション
テキストレイヤーを配置する
01|駅名を反映させる
02|コラップストランスフォームをオンにする
03|引きの画を調整する
04|グラフエディターで調整する
▶パース感のあるカメラワークをつけたアニメーション
アレンジ5-a
01|回転でパースをつける
02|被写界深度でぼかす
03|ピントを設定する
04|文字の向きを調整する
アレンジ5-b
01|浮遊感を出す
アレンジ5-c
01|カメラを傾ける
アレンジ5-d
01|タイトルを追加する
コンポジションをダウンサイズする
01|コンポジションのサイズを合わせる
▶電光掲示板のようなアニメーション
アレンジ5-e
01|ドット感を加える
CASE 06 Lyric Video 和文でリリックビデオ
▶リズムに合わせて動く歌詞のアニメーション
歌詞をレイアウトする
01|歌詞の意味を汲んでレイアウトする
エフェクトで楽曲のイメージを強調する
01|コロラマでグラデーションの背景を作る
02|フラクタルノイズでノイズの背景を作る
03|パスのオフセットで文字に質感を与える
04|チョークで文字に質感を与える
05|パーティクルで線を描画する
歌詞に動きをつける
01|シェイプレイヤーで文字を配置する
02|不透明度でストロボ効果を出す
03|オフセットの重ねがけで輪郭を融解させる
04|シェイプレイヤーとヴィグルで雷を表現する
05|ヌルレイヤーで回転させる
06|3Dレイヤーでパース感を与える
07|マスクでカットを切り替える
08|アニメーターで文字を動かす
09|Particle Worldで線を描画する
▶カラーの背景をつけた歌詞のアニメーション
アレンジ
01|グラデーションとコロラマで背景を作る
02|グローで文字を発光させる
03|コースティックで波紋を表現する
COLUMN モーショングラフィックスと空間演出
CASE 07 Holographic 実写でホログラフィック
▶車窓風景に浮かぶホログラフィックアニメーション
ノイズが走るサインを作る
01|モザイクでQRコードを再現する
02|タービュレントディスプレイスでノイズを加える
03|ノイズがかかる範囲を設定する
04|CC Benderで全体に大きいノイズをかける
05|タービュレントディスプレイスでさらに2種のノイズを重ねる
06|キーフレームで乱れる動きを作る
発光する3Dサインボードを作る
01|サインの回転を定義する
02|3Dの厚みを表現する
03|ブラーとグローで発光を表現する
04|チョークで発光のグラデーションを仕上げる
実写をトラッキングして合成する
01|トラッカーで実写素材の3D座標を抽出する
02|座標点を結んで平面を作成する
03|3D空間にサインを配置する
04|合成を仕上げる
▶回転寿司を流れるホログラフィックアニメーション
実写をトラッキングして3Dサインを合成する
01|スライドでベルトコンベアの流れを再現する
CASE 08 Character Animation アルファベットでキャラクターアニメーション
▶歩くキャラクターアニメーション
モーションデータを用意する
01|mixamoで参考にする動きをダウンロードする
02|CINEMA 4Dを経由してAfter Effectsに取り込む
親子付けで関節を連動させる
01|コンポジションを準備する
02|動きの特徴を掴みループさせる
03|ピックウィップでレイヤーを親子付けする
特徴を捉え動きを再現する
01|キーフレームを打って歩行の動きを再現する
02|位置を調整して3Dの動きを再現する
▶文字組みをするキャラクターアニメーション
アレンジ1
01|コンポジションを準備する
02|キーフレームを打ってoに演技させる
03|レイヤースタイルで境界線を作る
04|ベジェワープで細かく変化させる
05|マスクで前後関係をつける
06|アンカーポイントで回転軸を調整する
07|ヌルレイヤーでカメラワークをつける
08|ガイドを参考に修正する
09|モーションブラーで境界をぼかす
10|コンポジションマーカーで目印をつける
▶演技によって成立するキャラクターアニメーション
アレンジ2
01|CC Particle Systems Ⅱで弾道を表現する
02|パスのトリミングで文字を欠けさせる
03|反転で画面全体の色を反転させる
▶揺れが伝導するキャラクターアニメーション
アレンジ3
01|パペット位置ピンツールで一部を変形する
COLUMN モーショングラフィックスとロゴ
EXTRA 01 BNN CI 企業ロゴでパターン提案
EXTRA 02 Countdown 数字でカウントダウン
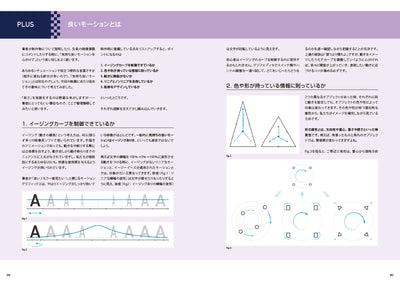
PLUS 良いモーションとは
| 初版第1刷 | |
| p.42 項目1 項目2 Illustratorファイル名 | 誤:Hell_Layout_OL.ai 正:Hello_Layout_OL.ai |
| p.309 15行目 | 誤:W=effect 正:Y=effect |