古堅 真彦
コンピュータとデザインの関係について研究している。最近は「アルゴリズミックな思考」が主な研究テーマ。美術系の学校で「アルゴリズミックなデザイン」や「プログラミングを使ったデザイン」をテーマに演習や講義、共同研究をおこなったり、研究成果をアプリケーションソフトウェアに落とし込み、世の中に頒布したりしている。
独立行政法人情報処理推進機構(IPA)より2004年度下期「天才プログラマー/スーパークリエータ」に認定/武蔵野美術大学視覚伝達デザイン学科教授
Designing Math.
数学とデザインをむすぶプログラミング入門
Description
デザインに潜む数学をプログラミングで学び、論理的なデザインを身につける。
インタラクティブなグラフィックを生成するためのプログラミング方法と数学知識(三角関数や一次変換、アルゴリズミックな思考など)を実践的に学べる一冊です。
使用するプログラミング言語は JavaScript。そして、数式で描くことを簡単にするための独自のテンプレートを活用します。数学は高校 1、2年生レベルまでを基本としています。図を多数掲載し、基本から丁寧に解説をおこなうので誰でも手を出しやすい内容となっています。
数式で面白いグラフィックを作りたい、数学や数式に苦手意識があるけど興味がある、デザインに説得力を持たせたい、そんな人におすすめです。
本書特設サイト
http://furukatics.com/dm/
ISBN:978-4-8025-1219-0
定価:本体2,500円+税
仕様:B5判変型/248ページ
発売日:2022年01月20日
著者:古堅真彦
デザイン:松川祐子
Profile
Contents
Chapter 0 はじめに
Designing Math.入門
Chapter 1 仕組み
1-1 DesigningMath-Base
1-2 example.jsの中身
Chapter 2 基礎描画
2-1 直線を描く
2-2 画面サイズ、線をつなげる
2-3 いろいろな線を描く
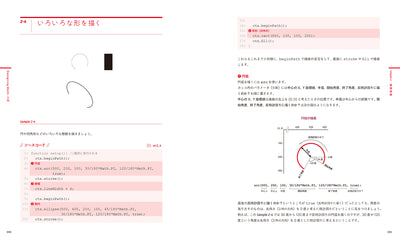
2-4 いろいろな形を描く
2-5 色の設定
2-6 文字を描く
2-7 動きの表現、指の位置
2-8 タッチの状態
2-9 タッチイベント
Designing Math.実践
Chapter 3 繰り返し
3-1 縦横に●を並べる
3-2 エリア内にぴったり収める
3-3 徐々に大きさを変える
3-4 時間に沿って大きさを動かす
3-5 色を変える
Chapter 4 互い違い
4-1 ○を並べる
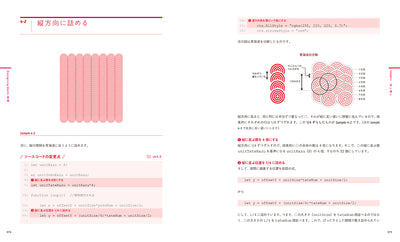
4-2 縦方向に詰める
4-3 互い違いに配置する
4-4 青海波を描く
4-5 波を作る
4-6 波の角度をずらす
4-7 それぞれの波をずらす
4-8 トリミングする
Chapter 5 三角関数
5-1 円周上に○を並べる
5-2 ○の大きさの変化をsinカーブにする
5-3 円周の半径をsinカーブにする
5-4 個々の○の半径を時間に沿って動かす
5-5 全体の○の半径を時間に沿って動かす
5-6 円周の半径を時間に沿って動かす
Chapter 6 色
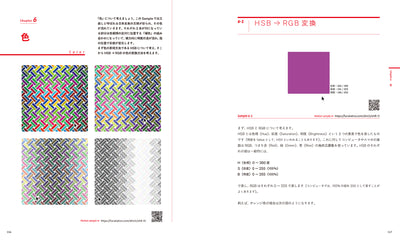
6-1 HSB→ RGB変換
6-2 色相を位置に展開
6-3 明度の波
6-4 三崩し模様
Chapter 7 角度と距離
7-1 ○を敷き詰める
7-2 距離によって○の大きさを変える
7-3 方向を考慮する
7-4 なぞった部分を覚えておく
7-5 指の方向に線を描く
7-6 指の方向の線が揺らぐ
Chapter 8 一次変換
8-1 ●を敷き詰める
8-2 ●全体を回転する
8-3 指の位置で●全体が回転する
8-4 指との距離で回転方向を変える
8-5 残像を残す
8-6 徐々に近づく
8-7 ゆっくりと動き出す
Chapter 9 左右判定
9-1 コントロールポイントを作る
9-2 ベジェ曲線を描く
9-3 下地を描く
9-4 左右判定
9-5 曲線の左右判定
9-6 下地のパターンを六角形にする
Chapter 10 三次元
10-1 投影変換
10-2 クラスへの関数の組み込み
10-3 空間内で回転させる
10-4 指で回転させる
10-5 空間内のベジェ曲線
10-6 空間内のベジェ曲線の効率化
Appendix
JavaScript の構文
Errata
| 初版第1刷 | |
| p.061 3-3 徐々に大きさを変える 1行目unikazu; の赤字解説 | 誤:横の数(17) 正:横の数(16) |