長谷川敦士(はせがわ あつし)
1973年山形県生まれ。東北大学理学部物理学科卒業。東北大学大学院理学研究科物理学専攻博士前期課程修了(M.Sc)。東京大学大学院総合文化研究科広域科学専攻博士課程修了(Ph.D)。ネットイヤーグループ株式会社を経て、2002年株式会社コンセントを設立、代表取締役社長に就任。2001年より東京造形大学非常勤講師。情報アーキテクチャアソシエーションジャパン(IAAJ)主宰。日本デザイン学会、ACM SIGCHI、IA Institute各会員。人間中心設計推進機構(HCD-Net)理事。
IA100
ユーザーエクスペリエンスデザインのための情報アーキテクチャ設計
Description
「情報アーキテクチャ(IA)」について体系的にまとめた日本で初めての書籍!
情報アーキテクチャは、Webに関わる人であれば身につけておきたいスキルです。本書は、ユーザー調査、コンテンツ分析、コンセプト定義、そして実際の設計までをカバーしており、IAについて“これだけは知っておきたいポイント”を100項目にまとめ、見開きで1つずつわかりやすく解説しています。著者は日本を代表するインフォメーションアーキテクトの一人、株式会社コンセント代表の長谷川敦士氏。本書を読めば、IAの全体像をつかむことができるでしょう。
ISBN:978-4-86100-577-0
定価:本体3,200円+税
仕様:224ページ/A4変型
発売日:2009年10月27日
著者:長谷川 敦士
Profile
Contents
Part I INTRODUCTION
1. What is IA ?
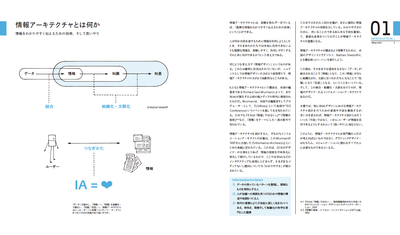
01 情報アーキテクチャとは何か
02 なぜ情報アーキテクチャが必要なのか
03 Web情報アーキテクチャの誕生
04 Webサイトの構成要素
05 Web情報アーキテクチャの階層
06 エンタープライズ情報アーキテクチャ(EIA)
07 EIAと企業ブランディング
08 パターンランゲージ
09 ペースレイヤリング
10 人間中心設計
11 情報端末の中の情報アーキテクチャ
12 IAからUXDへ
2. How to build IA ?
13 情報アーキテクチャ設計のプロセス
14 情報アーキテクチャ設計に必要な知識と能力
15 分析フェーズ
16 統合フェーズ
17 誰が情報アーキテクチャを設計するか
18 ワークショップ型で行う設計
19 ドキュメンテーション
Part II ANALYSIS
1. ユーザー分析
20 ユーザー分析の意義と全体像
21 さまざまなユーザー調査
22 コンテクスチュアル・デザイン
23 オンラインリサーチ
24 ユーザビリティテスト
25 ユーザーモデリング
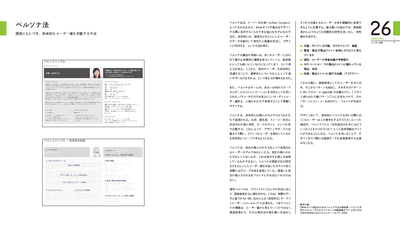
26 ペルソナ法
27 メンタルモデル分析
28 シチュエーション・ニーズ分析
29 情報探索行動モデル
2. コンテンツ分析
30 コンテンツ分析の意義と全体像
31 コンテンツの分類と情報の発展
32 5つの帽子掛け
33 コンテンツの追加と更新
34 既存コンテンツの再利用
35 カードソーティング
36 コンテンツモデリング
37 コンテンツインベントリ(目録)
3. コンテキスト分析
38 コンテキスト分析の意義と全体像
39 Webプロジェクトの全体像
40 ビジネス要件定義
41 ユーザーへの提供価値定義
42 ロードマップ
43 現状分析
44 ヒューリスティック評価
45 ログ分析
46 ベンチマーキング
47 他サイトのサイトストラクチャ分析
48 クリエイティブ・ブリーフ
49 実施施策の優先順位付け
Part III SYNTHESIS
1. ユーザーエクスペリエンスデザイン
50 サイトコンセプト定義
51 ユーザーエクスペリエンス定義
52 コンセプトダイアグラム
53 ユーザーエクスペリエンスフロー
54 シナリオ(ストーリーボード)
55 サイト訪問のきっかけ
2. サイトストラクチャ設計
56 サイトストラクチャ定義
57 サイトストラクチャのパターン
58 階層型分類構造
59 ファセット分類型構造
60 Web型(ハイパーリンク型)構造
61 ハブ&スポーク型構造
62 一覧&詳細型構造
63 直線(フロー)型構造
64 企業サイトの構造
65 サービスサイトの構造
66 ハイレベル(抽象)サイトストラクチャ
67 詳細サイトストラクチャ
68 サイトストラクチャとナビゲーション
69 Site-it!の活用
70 ビジュアルボキャブラリー
71 サイトストラクチャのドキュメンテーション
3. ナビゲーション設計
72 ナビゲーション定義
73 3つのナビゲーションエリア
74 グローバルエリア
75 コンテンツエリア
76 ローカルエリア
77 7つのナビゲーション
78 階層型ナビゲーション
79 機能ナビゲーション
80 関連ナビゲーション
81 ダイレクトナビゲーション
82 パンくずナビゲーション
83 ステップナビゲーション
84 ダイナミックナビゲーション
85 先進的なナビゲーション
4. ラベル設計
86 ラベル定義
87 メニューラベル
88 ナビゲーションラベル
89 見出しや文章の統一
90 ラベル定義プロセス
5. 画面設計
91 ページデザイン
92 Webエコシステムから考えたページデザイン
93 ユーザーエクスペリエンスフローとページデザイン
94 ページタイプ
95 ポータル型ページ
96 リスト型ページ
97 コンテンツ型ページ
98 各ページの情報構造
99 ユーザーインターフェイスデザイン
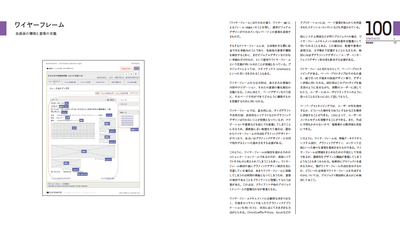
100 ワイヤーフレーム
INDEX