オーサリングエンジニア、テクニカルライター、ソフトウェアインストラクター。
1995年からフリーランスとして、オンライン/オフラインのデジタルコンテンツの受注制作をスタート。続いてトレーニングスクールでソフトウェアのトレーニングインストラクターとしての活動も開始する。2005年からは主に初心者向けの技術書の執筆も行う。
近著に「今、見直すHTML」「今、見直すCSS」(共にインプレスR&D)、「iBooks Authorレッスンノート」(ラトルズ)などがある。
いちばんやさしいDreamweaver
作りながら覚える、ウェブサイト制作の基本
Description
2015 年6 月にバージョンアップしたDreamweaver CC。本書では、基本の操作方法から、HTML、CSSの基礎に加え、特に注目すべき新機能とウェブサイト制作において必須の機能を、ビギナーに向けてやさしく解説しています。また本書の特徴としては、現状における「サイト制作の基本(業界標準の約束事)」と業界トレンドついても触れる内容となっているため、通常のソフトのハウツーのみの本より、サイト制作に携わる初心者が得るところが大きい一冊になります。
ISBN:978-4-86100-991-4
定価:本体2,600円+税
仕様:B5判変型/280ページ
発売日:2015年09月17日
著者:林 拓也
Profile
Contents
CHAPTER 1 最初に確認しておこう
1-1 環境の確認
1-2 ゴールの確認
1-3 HTMLドキュメントを開いてみる
1-4 HTMLコードを編集してみる
1-5 CSSを確認する
1-6 CSSコードを編集してみる
CHAPTER 2 Dreamweaverで簡単なWebページを作ってみよう
2-1 新規HTMLファイルの作成と保存
2-2 テキスト原稿をコピー&ペーストする
2-3 見出し、段落、タイトルを設定する
2-4 表示を確認する
CHAPTER 3 画像や他ページヘのリンクを設定しよう
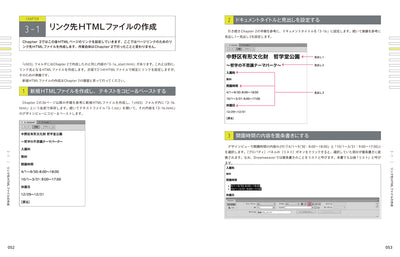
3-1 リンク先HTMLファイルの作成
3-2 リンクを設定する
3-3 画像を埋め込む
CHAPTER 4 サイト定義をしよう
4-1 サイト定義を行う
4-2 [ファイル]パネルの基本機能を確認する
CHAPTER 5 テキストと背景を変更してみよう
5-1 Chapter5の作業について
5-2 「トップ」画面1:見出し、リスト等の指定
5-3 「トップ」画面2:画像、リンクの指定
5-4 「トップ」画面3:要素のグループ化
5-5 「トップ」画面4:本文、見出しのスタイル
5-6 「トップ」画面5:本文の余白の調整
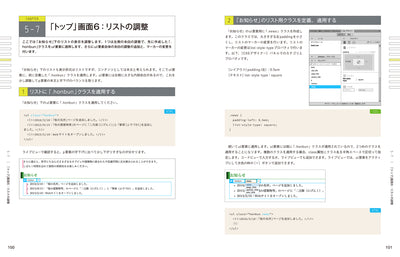
5-7 「トップ」画面6:リストの調整
5-8 「トップ」画面7:フッター部の調整
5-9 「トップ」画面8:各所の調整
5-10 「概要と歴史」画面1:作業の確認と準備
5-11 「概要と歴史」画面2:構造の定義
5-12 「概要と歴史」画面3:テーブルの定義
5-13 「基本情報」画面1:作業の確認と準備
5-14 「基本情報」画面2:構造の定義
CHAPTER 6 HTML、CSSの理解を深めよう
6-1 HTMLドキュメントの構成要素について
6-2 HTMLドキュメントに構成要素を定義する
6-3 HTML仕様について
6-4 CSSセレクタの種類
6-5 CSSのボックスモデル
6-6 スタイルの継承と主なプロパティ
6-7 セレクタの優先順位と管理
CHAPTER 7 CSSでレイアウトを調整しよう
7-1 ナビゲーションを作成する
7-2 コンテンツのコンテナを作成する
7-3 写真とテキストをレイアウトする
7-4 「他の建築物等」画面の作成
CHAPTER 8 サンプルサイトを完成させよう
8-1 「ご意見・ご感想」画面を作成する
8-2 ナビゲーションを完成させる
8-3 最後の調整を行う
8-4 Google Mapを埋め込む
8-5 フレキシブルレイアウトと段組の設定
8-6 段組を試す
CHAPTER 9 スマホ対応を考えよう
9-1 レスポンシブWebデザインについて
9-2 Media Queriesの概要を確認する
9-3 viewportの概要を確認する
9-4 Media Queries関連機能を試してみる
9-5 コンテナとサイトタイトルをレスポンシブにする
9-6 DreamweaverのBootstrap機能について
9-7 Bootstrapのレイアウトについて
9-8 DreamweaverにおけるBootstrap利用について
CHAPTER 10 サイトの確認、公開、更新
10-1 公開前の確認を行う
10-2 Webサイトを公開・更新する