日本語版に寄せて(ベン・フライとケイシー・リース)
監訳者のことば(中西泰人)
序文(ジョン・マエダ)
はじめに
1 Processingについて
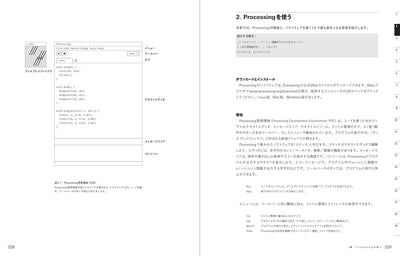
2 Processingを使う
3 基本図形を描く
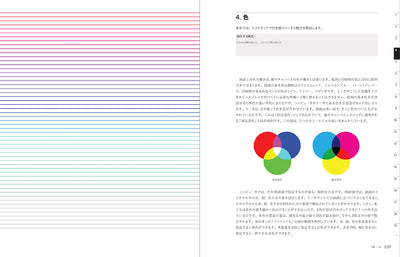
4 色
5 変数
6 フロー
7 インタラクティビティ
8 繰り返し
9 シンセシス 1
10 インタビュー:イメージ
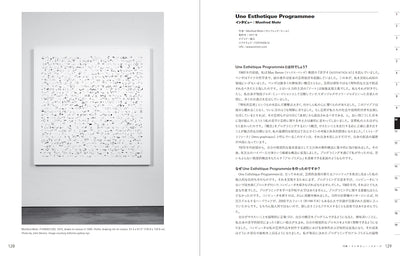
マンフレッド・モール(Une Esthetique Programmee)
レットエラー(RandomFont Beowolf)
ジャレド・ターベル(Fractal.Invaders、Substrate)
ベンジャミン・マウス(Perpetual Storytelling Apparatus)
幸村真佐男(Random Walk Kennedy)
11 テキスト
12 タイポグラフィ
13 画像
14 座標変換
15 頂点
16 3Dドローイング
17 シェイプ
18 シンセシス 2
19 インタビュー:インタラクション
リン・ハーシュマン・リーソン(LORNA)
ロバート・ウィンター(Ludwig van Beethoven: Symphony No.9)
ジョッシュ・オン(They Rule)
ステフ・シィリオン(Eliss)
真鍋大度(pa++ern)
20 計算
21 乱数
22 動き
23 時間
24 関数
25 オブジェクト
26 シンセシス 3
27 インタビュー:モーション、パフォーマンス
ラリー・キューバ(Calculated Movements)
ボブ・サビストン(Waking Life)
ゴラン・レヴィン、ザック・リーバーマン(Messa di Voce)
スー・コスタービレ(Mini Movies)
和田 永(Braun Tube Jazz Band)
28 配列
29 アニメーション
30 ダイナミックドローイング
31 シミュレート
32 データ
33 インターフェイス
34 画像処理
35 レンダーテクニック
36 シンセシス 4
37 インタビュー:環境
マーク・ハンセン(Listening Post)
ユルグ・レーニ(Hektor、Scriptographer)
ジェニファー・スタインカンプ(Madame Curie)
ユナイテッド・ビジュアル・アーティスツ(Origin)
杉原 聡(エマーソン大学ロサンゼルス校 コートヤード・ファサード)
38 つづく
付録A 演算子の優先順位
付録B 予約語
付録C ASCII、Unicode
付録D ビット、バイナリ、16進数
付録E 最適化
付録F プログラミング言語
付録G Processing 3の新機能